一、首先在 插件管理 中拖拽出产品插件
二、选择 产品列表 然后确定

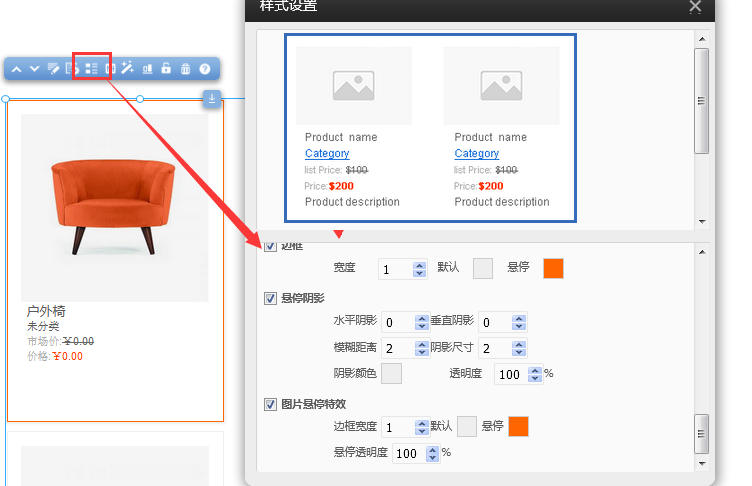
三、样式设置
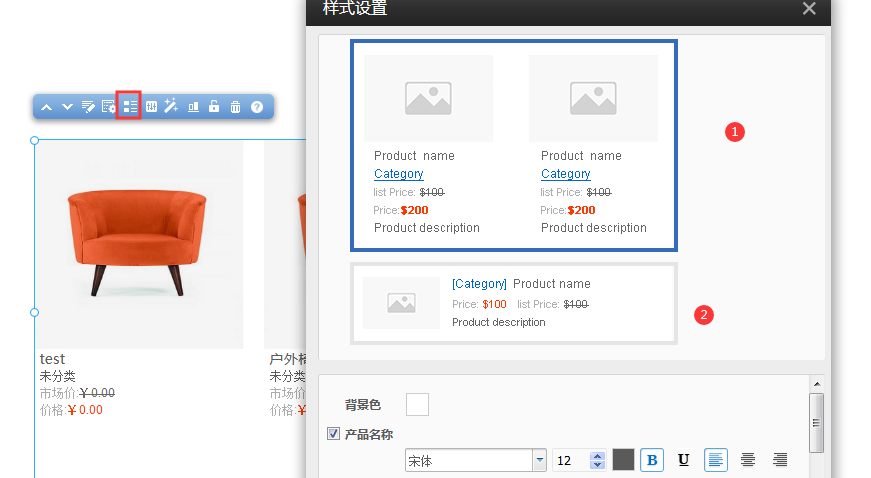
通过产品分类菜单栏 “样式设置”来调整您的产品列表展示效果。 1、产品列表展示有两种风格,点击可以切换展示风格。蓝色框表示当前应用的风格。

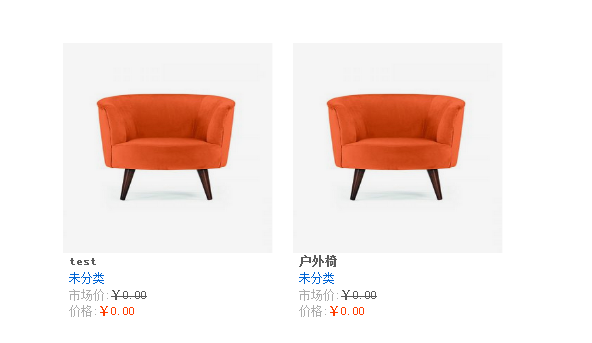
样式一展示 效果

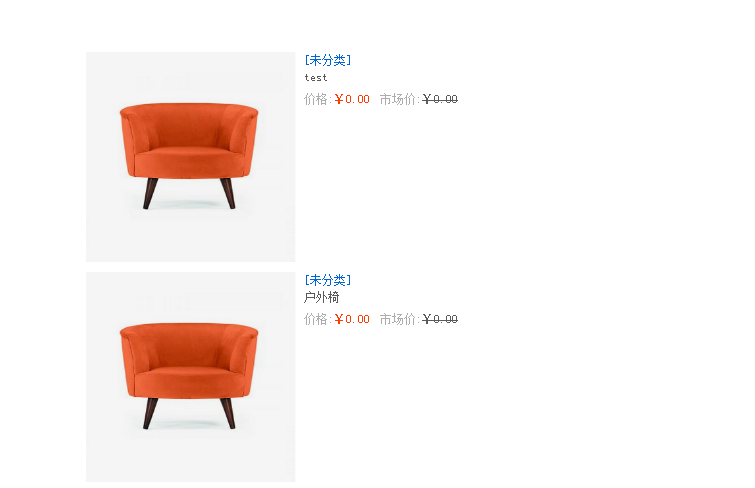
样式二展示 效果
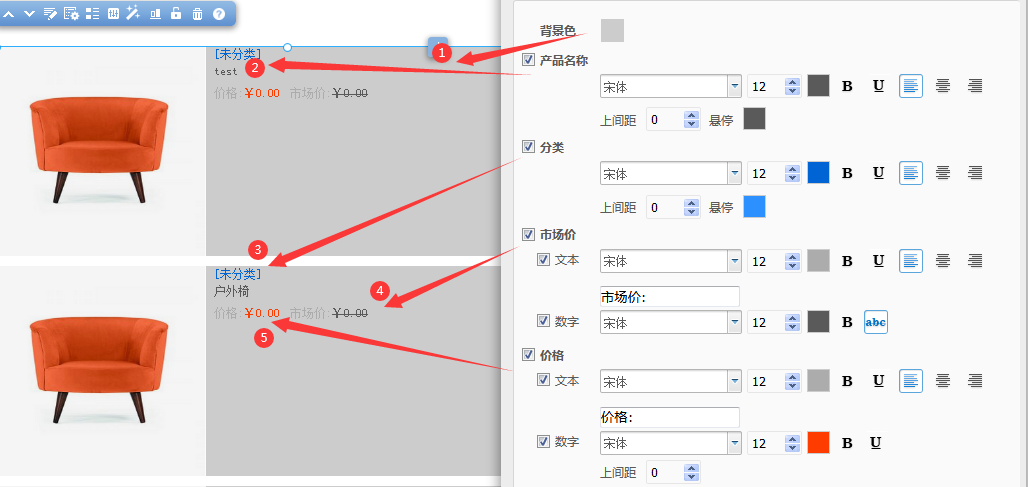
下图是设置项与前台显示对应图示

选择框取消勾选后该项目将不显示。
选择文字的字体
设置显示文字的大小
点击可以设置文字的颜色
设置是否加粗显示
设置下划线
设置中划线
对应的在显示时的位置。
产品列表边框设置效果如下图:

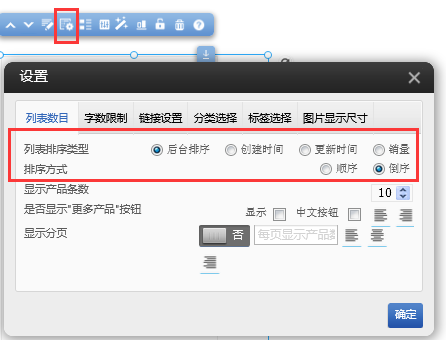
四、列表数目
1、在设置-》列表数目 可以设置列表排序类型
注意:默认排序为后台排序-》排序方式为倒序 即:数值大的显示在前面。
产品和文章的排序类似,此处用产品列表模块演示

在后台产品管理-》修改产品顺序值-》注意修改完成后需要点击“保存顺序”
(系统默认排序为:数值大的显示在最前面)

2、排序方式 支持 顺序、倒序
倒序指数值大的明示在前面。顺序指数值小的明示在前面
3、显示产品条数
指列表模块显示多少条记录。根据需要设置即可,一般产品中心页面设置 99999。
如果只需要显示8条 就设置为8 即可。
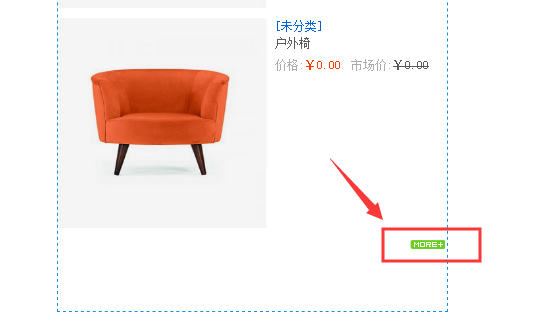
4、"更多产品"显示位置

5、显示分页
显示分页后设置的数字表示,每页显示记录数。
6、是否带分页参数

浏览器地址栏链接
如:http://www.xx.com/?p_tb_product_list=3
会显示分页参数 p_tb_product_list
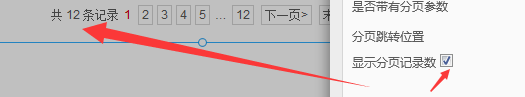
7、分页跳转位置 可以选择网站顶部或产品列表顶部
8、显示分页记录数

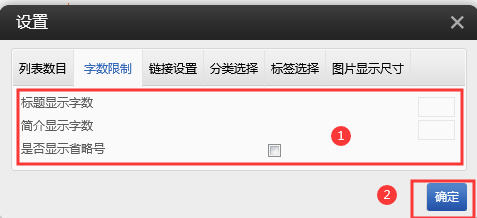
二、字数限制

三、链接设置
依次点击样式设置-》参数设置-》链接设置
下拉选择链接页面,如果没有需要创建
您也可以单独创建详情模板页操作步骤如下
页面管理 -》创建新页面-》 页面名称写 产品详情模板 -》底板选择 conn或您自已建的 -》保存。然后在侧插件中心拖拽 产品插件 -》选择详情 并保存
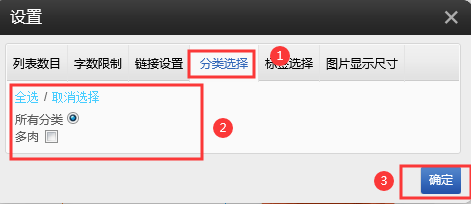
四、分类选择.系统默认的是选择所有分类。您也可以根据您的需要选择分类
五、标签选择
标签功能具体使用请参考 标签管理教程
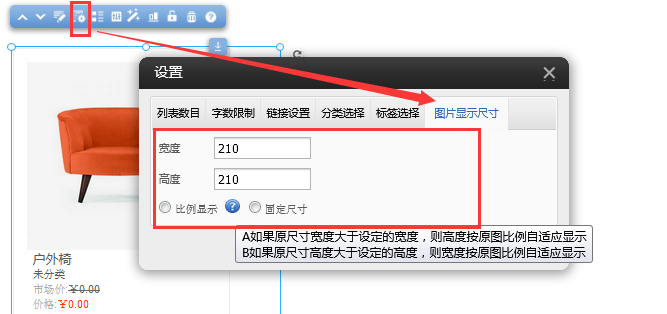
六、图片显示尺寸
如果是比例显示
A如果原尺寸宽度大于设定的宽度,则高度按原图比例自适应显示
B如果原尺寸高度大于设定的高度,则宽度按原图比例自适应显示
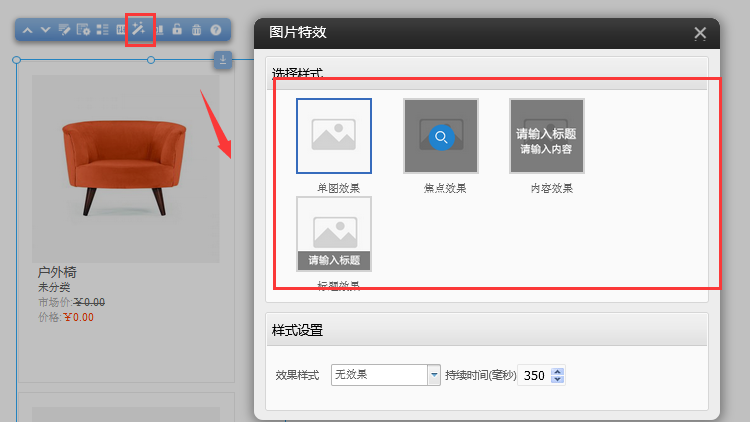
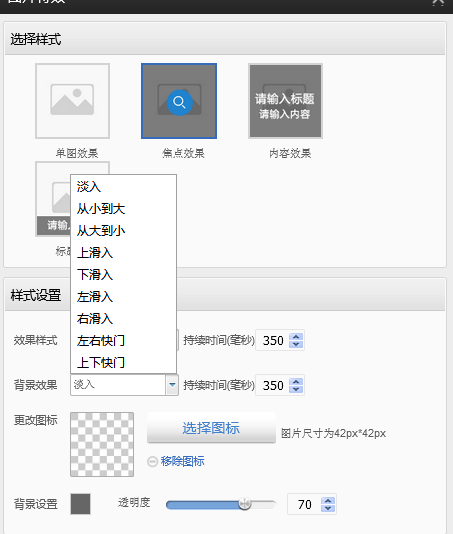
七、图片特效

根据需要选的选择所要的效果
焦点效果
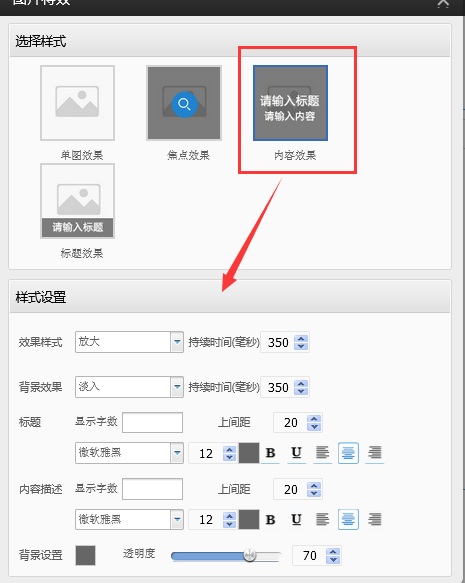
内容效果
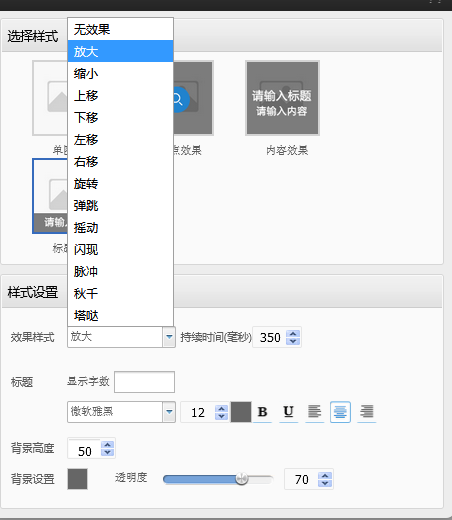
标题效果

仅会员访问产品展示说明
如果产品设置了仅会员访问,默认是不显示产品的,需要客户登陆会员后才能在列表显示。






